Model-View-Controller(MVC, 모델-뷰-컨트롤러)는 Model, View, Controller란 세 가지 요소로 만들어진 소프트웨어 구조를 일컫는 용어이다. 현재 소프트웨어 공학에서는 구조 패턴으로 간주된다. (다양한 구조 패턴의 하나이다.)
MVC패턴은 사용자 인터페이스(입력과 보여줌)에서 "도메인 로직(Domain logic or business logic)"1을 분리하여 각 경우의 테스트, 유지보수를 독립적으로 개발하는 것을 가능케한다. 즉 MVC패턴은 사용자 인터페이스와 데이터의 처리 관계를 분리한다. MVC패턴은 MVC를 이루는 Model, View, Controller의 역할과 행동을 살펴봄으로 구 구조를 익힐 수 있다.

Model(모델)은 응용프로그램 영역의 행동과 데이터를 관리하며 두 가지 역할을 한다.
1. 뷰의 요청에 따라 현재 상태에 대한 정보를 전달한다.
2. 컨트롤러의 요청에 따라 현재 상태를 변경한다.
View(뷰)는 모델을 상호작용에 적합한 양식(텍스트, 체크박스, 라디오 상자 등)으로 표현한다. 하나의 모델에 다양한 목적을 가진 여러개의 뷰가 존재할 수 있다. 뷰포트(Viewport, 일반적으로 화면에 보여지는 사각영역을 말한다)는 일반적으로 디스플레이 표면과 1대1 대응을 하며 그것을 어떻게 표현할지에 대해 알고 있다.
Controller(컨트롤러)는 입력을 받고 모델 객체들에서 만들어진 호출에 대한 응답을 초기화한다.
1. 컨트롤러는 사용자의 입력을 받아들인다.
2. 모델과 뷰포트에게 입력에 따른 행동을 수행하도록 지시한다.
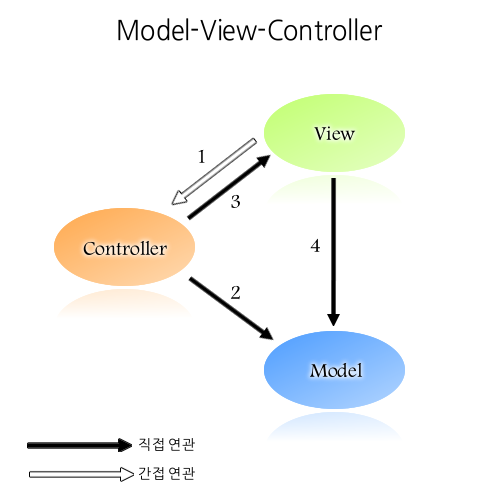
MVC패턴을 사용한 간단한 제어 흐름을 살펴보면 다음과 같다.
1. 사용자는 뷰에서 사용자 인터페이스와 상호작용한다. (예를 들어 버튼을 눌렀다고 생각한다.)
2. 컨트롤러는 뷰로부터 이벤트를 받아 모델이 이해할 수 있는 형태로 변경한다. 이것은 보통 등록된 핸들러 혹은 콜벡으로 처리한다. (모델의 상태가 변경된다.)
3. 컨트롤러는 모델의 상태가 변경되었다고 뷰에게 알린다. (모델의 상태가 변경될 때 뷰어게 알리는 구조도 있다)
4. 뷰는 모델에게 질의하여 모델의 상태를 적합한 양식(텍스트, 리스트, 체크박스 등)으로 표현한다.
5. 추가적인 입력을 기다린다. 추가적인 입력 발생 시 위의 과정이 반복된다.
자 그럼 망나니 프로그래머를 살펴보면서 이 MVC패턴이 실제 상황에서 얼마나 유용한지 살펴보도록 하자.
고객과 상급자가 빨리 결과물을 보고 싶어한다. 그리고 프로그램을 하고 있는 나는 패턴을 생각할 겨를이 없는 초짜 아님 귀차니즘으로 똘똘뭉친 망나니 프로그래머라고 생각하자. 당장 일주일내에 결과물을 만들어 내야 한다. 정말 다급하다~!!우선 UI 디자이너를 통해 화면에 마구잡이식으로 리스트도 넣고 버튼도 여러개 넣고 모양새를 잡아서 그럴듯하게 화면을 만들어낸다. 그리고 버튼을 눌러서 그 버튼을 누르면 리스트가 갱신된다는 등의 특정한 행동을 하도록 코드를 작성한다. 우선 결과만 나오면 장땡이다란 생각으로 마구 코드를 작성한다. 그래도 시간이 모자라 밤을 새어가며 프로그램을 작성하고 다음날 고객 혹은 상급자 앞에서 프리젠테이션을 한다.
시연결과 고객도 만족하고 상급자도 만족한다.
프로그래머: "오 결과물이 만족스럽다. 잘~ 돌아간다. 밤샌 고생이 있는데..ㅋ 연봉좀 올려달라고 할까? ㅋㅋ"
( 이 생각은 후에 엄청난 착각이란 것을 스스로 깨닫는다.)
그런데 그들이 한 마디 한다.
고객: "그거 리스트에 정보를 바꾸는 방식이 맘에 들지 않네요. 트리로 바꾸면 더욱 좋겠어요. 그리고 버튼의 개수도 줄이면 좋겠고 아예 다이얼식으로 만들면 좋겠구요. 금방 되겠죠?"
프로그래머: 네 알겠습니다.(뜨악~ 이건뭐 어쩌라는 말인가? 데이터는 리스트에 최적화되게 설계되었고 각 버튼속에 각각의 소스가 나뉘어 있고~ 시간도 없고? 오 마이갓~)
망나니 프로그래머는 시간을 내어 리스트를 트리로 고치고 버튼도 다이얼식으로 바꾸고 하면서 소스를 복사해서 붙여넣기 하고 다음 시연을 위해 또 일주일 밤을 새고 시연을 한다.
이번 결과에도 고객은 만족한다. 그러면서 한 마디 한다.
고객: "이게 보니 저번것도 나름 훌륭하고 이번것도 나름 훌륭하네요. 이거 둘 다 사용자가 선택할 수 있도록 하면 좋을 것 같습니다."
프로그래머: 네 알겠습니다.( 이건뭐 고객이고 뭐고 죽이고 싶다.. ㅡ.,ㅡ 어쩌라는 건가?)
프로그래머는 또 이틀간 밤을 새면서 이전에 작성한 소스와 최근 소스를 결합하여 하나의 프로그램을 만들었다. 과히 겉으로 보기엔 최상의 결과물이다. 그리고 최종 시연을 하고 6개월의 시간이 흐른다.
그리고 고객의 추가 요구사항이 전달된다.
새로운 기능을 두 가지 정도 추가하고 기존의 기능도 두 가지 정도 수정하고 싶어요.
프로그래머는 고객의 요청에 다른 사용자 인터페이스를 가진 거의 똑같은 소스 두 개를 따로 수정하고 각각의 경우에 해당하는 추가 기능도 각각 만들어 추가하면서 한달이라는 시간을 밤을새며 보내게 된다. 그리고 이러한 상황은 몇 년간 반복된다. 상황이 악화되어 다양한 스킨을 가진 똑같은 프로그램이 5개가 되었으며 소스코드 또한 5배가 되었다.
20대 후반에 직장을 구한 그는 결과적으로 잘못된 설계에서 비롯된 실수로부터 자신의 시간을 엉뚱하게 소스 복사, 붙여넣기에 허비하면서 10년이란 시간을 보냈고, 연봉 인상은 약간 있었지만 늘 밤을 새며 홀로 지내는 날이 많아 결혼도 못하고 초췌한 모습으로 명예퇴직을 걱정하는 사람이 되었다.
반대로 나름 소프트웨어 만들기를 천직으로 여기는 나천재 프로그래머는 고객의 요구사항이 변경될 수 있다는 점을 미리 파악하고 다양한 형태의 UI에 쉽게 적응할 수 있도록 MVC패턴을 이용하여 소스를 잘 나눠 만들었고 나름 고객의 니즈를 만족시키는 것이 능사는 아니라며 고객을 설득시켜가며 일관된 사용자 인터페이스를 유지할 수 있도록 하였다. 그는 결과적으로 2달만에 소프트웨어를 완성시킬 수 있었으며 추가 요구사항이나 변경사항에도 짧은 시간을 투자하면서 대응하고 나머지 시간은 또다른 프로젝트와 자기계발을 하면서 남는 시간은 여자친구와 가정에 투자하여 나름 남들로부터 부러움을 받는 고액 연봉자가 되었다.
공부합시다~^^
참고 문헌
'Java & Html' 카테고리의 다른 글
| The code of method _jspService(HttpServletRequest, HttpServletResponse) is exceeding the 65535 bytes limit (0) | 2012.12.10 |
|---|---|
| Iterator (0) | 2012.11.07 |
| HTML 마크업 (0) | 2012.11.06 |
| HTML5와 CSS3의 장점 (0) | 2012.11.06 |
| 웹표준이란? (0) | 2012.11.06 |
